CSS填充屬性和CSS寬度與高度屬性
這節(jié)課,我們學(xué)習(xí) CSS 填充屬性和 CSS 寬度與高度屬性。
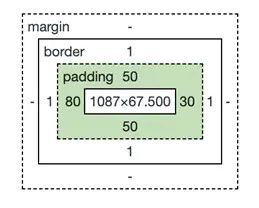
還是看這個(gè)例子,每個(gè)區(qū)塊除了設(shè)置外邊距,還有內(nèi)容周圍的空間以及內(nèi)容的寬高設(shè)置。
CSS 填充屬性用于在一個(gè)元素的內(nèi)容周圍產(chǎn)生空間,也就是邊框內(nèi)到內(nèi)容外之間的距離。可以通過 padding-top,padding-right,padding-bottom,padding-left 等屬性設(shè)置元素的上邊、右邊、下邊和左邊的內(nèi)填充。
所有的 padding 屬性都有以下值:
length - 以 px、pt、cm 等為單位指定填充。比如 10px,24pt,0.5cm等。
% - 以父元素寬度的百分比來指定填充。比如 10%。

length 和 % 都可以取負(fù)值,表示減少內(nèi)部填充的空間大小。
創(chuàng)建 018-css-padding-width-height 文件夾,在文件夾下創(chuàng)建 padding-width-height.html 文件,和 mystyle.css文件。打開 html,構(gòu)建基礎(chǔ)代碼。引入外部樣式。添加一個(gè) div 元素,填入一些文本。
打開 mystyle.css 文件,定義 div 選擇器,聲明樣式:border: 1px solid black,background-color: lightblue,padding-top: 50px,padding-right: 30px,padding-bottom: 50px,padding-left: 80px。
在瀏覽器中查看效果。在 Styles 頁簽里,點(diǎn)擊容器布局示意圖的 padding 區(qū)域,四個(gè)方向的內(nèi)填充清楚顯示了。
CSS
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}


為了簡化代碼,可以在一個(gè) padding 屬性中指定所有的填充屬性。
如果 padding 取四個(gè)值,比如 padding: 25px 50px 75px 100px,則表示:頂部填充為 25px,右邊填充 50px,底部填充 75px,左邊填充 100px。注意書寫順序是上右下左,每個(gè)值用空格隔開。
如果 padding 取三個(gè)值,比如 padding: 25px 50px 75px,則表示:頂部填充 25px,左右兩邊填充 50px,底部填充 75px。
如果 padding 取兩個(gè)值,比如 padding: 25px 50px,則表示:頂部和底部填充 25px,左右兩邊填充 50px。
如果 padding 取一個(gè)值,比如 padding: 25px,則表示:所有四個(gè)方向填充都是25px。
改寫一下填充的樣式。注釋掉原來的代碼,重新定義樣式:padding: 50px 30px 50px 80px。
我們看,效果是一樣的!
如果一個(gè)元素有指定的寬度,那么加在該元素上的填充,就會(huì)加到該元素的總寬度上。
我們來驗(yàn)證一下。
在HTML里添加一個(gè) h1 標(biāo)簽,填入一些文本。在CSS里定義 h1 選擇器,把 div 元素的邊框和背景樣式拷貝過來,再給它添加樣式 width: 300px。也給 div 添加一個(gè) width: 300px 的樣式。
看效果,div 比 h1 明顯寬很多,因?yàn)樽笥业膬?nèi)填充會(huì)增加容器的寬度。h1 的寬度為 300+2,共302px,div 的寬度為 300+30+80+2,共 412px。
CSS
h1 {
width: 300px;
border: 1px solid black;
background-color: lightblue;
}
div {
width: 300px;
border: 1px solid black;
background-color: lightblue;
/* padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px; */
padding: 50px 30px 50px 80px;
}

接下來,我們研究 CSS 的 width 和 height 屬性,它們用于設(shè)置一個(gè)元素的寬度和高度。在前面的很多案例里都使用過它們了。
高度和寬度屬性不包括 margin、border 和 padding 區(qū)域,只是用來定義元素的內(nèi)容尺寸。可以設(shè)置的值有:
auto - 這是默認(rèn)值。瀏覽器會(huì)計(jì)算出高度和寬度。
length - 以 px、cm 等為單位定義高度和寬度。比如 200px,30cm等。
% - 以父元素寬度的百分比來定義高度和寬度。比如 20%。
initial[??n??l] - 將高度和寬度設(shè)置為默認(rèn)值。實(shí)際上就是 auto 了。
比如,將 div 的寬度值定義為 50%。
再看一下效果,div 里的文本內(nèi)容的寬度,就等于當(dāng)前頁面寬度的一半。
再次強(qiáng)調(diào)一下,width 和 height 屬性是不包含內(nèi)填充、邊框和外邊距的。比如,此時(shí)的 div 容器總寬度是大于頁面寬度 50% 的。

猜你喜歡LIKE
相關(guān)推薦HOT
更多>>
影視剪輯這樣做,你也能火!
看了這么多類型的視頻,最好入手的且漲粉快的莫過于影視剪輯類賬號(hào)。不過這也不是隨便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...詳情>>
2023-04-20 11:19:19
抖音粉絲團(tuán)怎么升級(jí)快
頻繁地發(fā)布內(nèi)容:保持良好的發(fā)布頻率,有助于維持用戶的興趣,并吸引新用戶。與其他用戶合作:給其他目標(biāo)受眾相似的用戶點(diǎn)贊和評(píng)論,可以吸引更...詳情>>
2023-04-11 11:45:12
javastringbuffer類有哪些方法
Java中的StringBuffer類和StringBuilder類都可以動(dòng)態(tài)地創(chuàng)建和修改字符串,StringBuffer是線程安全的,而StringBuilder則是非線程安全的。下面是...詳情>>
2023-03-17 16:16:19
pyecharts是什么?主要特點(diǎn)是什么
Pyecharts是一款基于Python語言的開源數(shù)據(jù)可視化庫,它使用Echarts.js作為底層渲染引擎,支持生成各種常見的圖表,如折線圖、柱狀圖、散點(diǎn)圖、...詳情>>
2023-03-03 11:49:02熱門推薦
發(fā)抖音帶話題流量更高?
沸抖音買1000粉會(huì)封嗎?那些短視頻運(yùn)營你不得不知道的事情
熱做短視頻你不得不知道的事情之抖音流量池分配規(guī)則
熱影視剪輯這樣做,你也能火!
新抖音發(fā)日常和作品有什么不一樣
抖音粉絲團(tuán)怎么升級(jí)快
mysql和mariadb有什么區(qū)別
javastringbuffer類有哪些方法
怎樣把mysql卸載干凈?mysql怎么卸載干凈重裝
pyecharts是什么?主要特點(diǎn)是什么
視頻剪輯軟件哪個(gè)好?電腦軟件vs手機(jī)軟件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及實(shí)現(xiàn)
meta viewport是做什么用的?
技術(shù)干貨







快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價(jià)格 -
優(yōu)惠活動(dòng)
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊(duì)
了解師資團(tuán)隊(duì) -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來校路線



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)